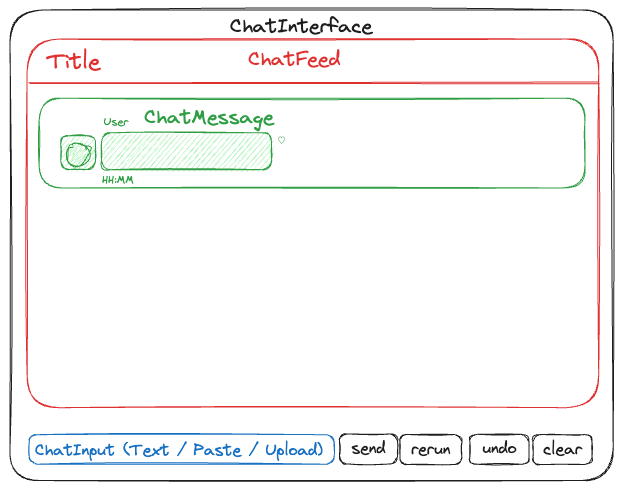
ChatInterface#
Download this notebook from GitHub (right-click to download).
import panel as pn
from panel_material_ui import ChatInterface
pn.extension()
The ChatInterface is a high-level layout, providing a user-friendly front-end interface for inputting different kinds of messages: text, images, PDFs, etc.
This layout provides front-end methods to:
Input (append) messages to the chat log.
Re-run (resend) the most recent
userinputChatMessage.Remove messages until the previous
userinputChatMessage.Clear the chat log, erasing all
ChatMessageobjects.
Since ChatInterface inherits from ChatFeed, it features all the capabilities of ChatFeed; please see ChatFeed.ipynb for its backend capabilities.
Check out the panel-chat-examples docs to see applicable examples related to LangChain, OpenAI, Mistral, Llama, etc. If you have an example to demo, we’d love to add it to the panel-chat-examples gallery!

Parameters:#
Core#
widgets(Widget | List[Widget]): Widgets to use for the input. If not provided, defaults to[TextInput].user(str): Name of the ChatInterface user.avatar(str | bytes | BytesIO | pn.pane.Image): The avatar to use for the user. Can be a single character text, an emoji, or anything supported bypn.pane.Image. If not set, uses the first character of the name.reset_on_send(bool): Whether to reset the widget’s value after sending a message; has no effect forTextInput.auto_send_types(tuple): The widget types to automatically send when the user presses enter or clicks away from the widget. If not provided, defaults to[TextInput].button_properties(Dict[Dict[str, Any]]): Allows addition of functionality or customization of buttons by supplying a mapping from the button name to a dictionary containing theicon,callback,post_callback, and/orjs_on_clickkeys.If the button names correspond to default buttons (send, rerun, undo, clear), the default icon can be updated and if a
callbackkey value pair is provided, the specified callback functionality runs before the existing one.For button names that don’t match existing ones, new buttons are created and must include a
callback,post_callback, and/orjs_on_clickkey.The provided callbacks should have a signature that accepts two positional arguments: instance (the ChatInterface instance) and event (the button click event).
The
js_on_clickkey should be a str or dict. If str, provide the JavaScript code; else if dict, it must have acodekey, containing the JavaScript code to execute when the button is clicked, and optionally anargskey, containing dictionary of arguments to pass to the JavaScript code.
Styling#
show_send(bool): Whether to show the send button. Default is True.show_stop(bool): Whether to show the stop button, temporarily replacing the send button during callback; has no effect ifcallbackis not async.show_rerun(bool): Whether to show the rerun button. Default is True.show_undo(bool): Whether to show the undo button. Default is True.show_clear(bool): Whether to show the clear button. Default is True.show_button_name(bool): Whether to show the button name. Default is True.
Properties:#
active_widget(Widget): The currently active widget.active(int): The currently active input widget tab index; -1 if there is only one widget available which is not in a tab.
Basics#
ChatInterface()
Although ChatInterface can be initialized without any arguments, it becomes much more useful, and interesting, with a callback.
def even_or_odd(contents):
if len(contents) % 2 == 0:
return "Even number of characters."
return "Odd number of characters."
ChatInterface(callback=even_or_odd)
You may also provide a more relevant, default user name and avatar.
ChatInterface(
callback=even_or_odd,
user="Asker",
avatar="?",
callback_user="Counter",
)

